Aujourd’hui, nous avons choisi de vous parler du jargon utilisé pour les sites Internet. Si vous êtes novice dans le domaine des sites Web, vous avez peut-être été confronté à un jargon technique et spécifique qui peut sembler intimidant. Comprendre ce langage vous sera sans doute très utile.
Dans cet article, nous allons passer en revue certains termes couramment utilisés pour des sites Web et expliquer leur signification. Ils n’auront plus de secrets pour vous !
Définition
Ligne de flottaison
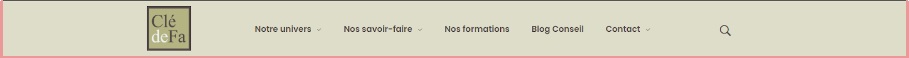
La ligne de flottaison est la limite entre la partie visible et la partie cachée d’une page Web. Elle représente le point à partir duquel un utilisateur doit faire défiler la page pour voir le contenu qui se trouve en dessous.
La ligne de flottaison, en rose sur cette image, est différente d’un écran à un autre, car elle dépend de la taille de l’écran (ou de la fenêtre du navigateur).

Call to Action
Call to Action correspond en français à Appel à l’Action.
Il s’agit du principal outil marketing sur le Web représenté par un bouton facile d’accès pour s’inscrire à un abonnement ou réaliser un achat en un clic par exemple.

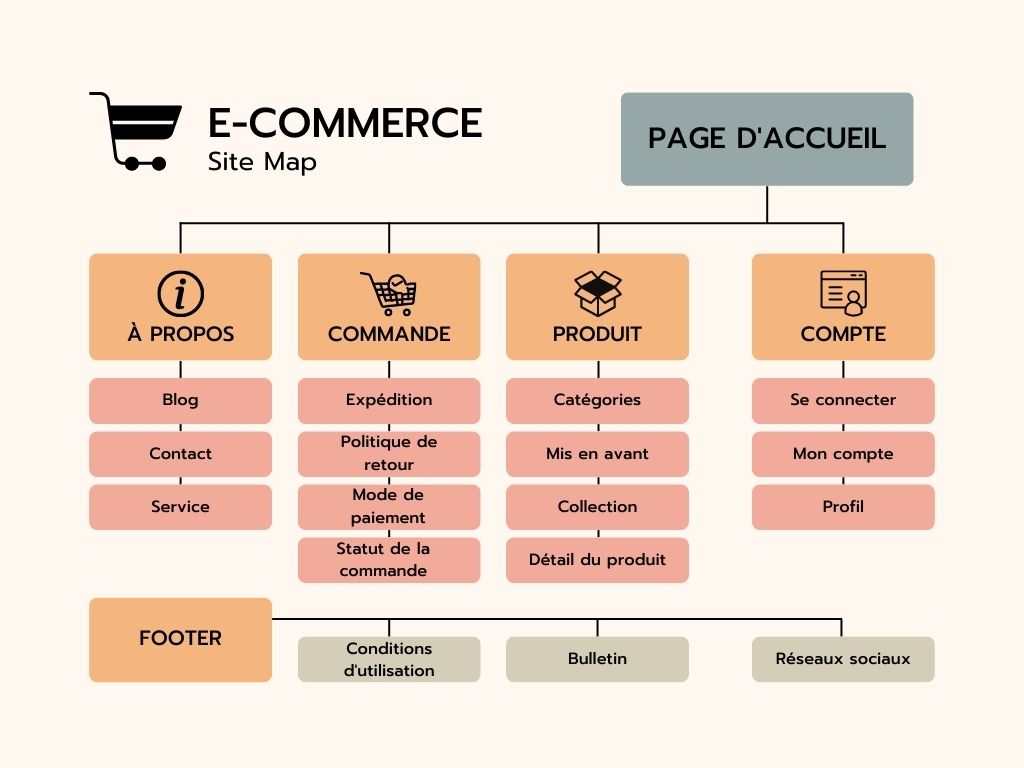
Arborescence
L’arborescence représente le plan du site, ou en anglais sitemap.
Un site Web est constitué de contenu sur une variété de sujets et présenté sous la forme d’articles ou de pages. Il s’organise avec une architecture afin de faciliter la navigation aux internautes.
Le menu permet de naviguer dans le site Internet en respectant cette arborescence.

SEO : Search Engine Optimization
On traduit en français par : optimisation pour les moteurs de recherche. Il s’agit d’améliorer le référencement d’un site, pour lui permettre d’apparaître plus facilement dans les pages de résultats de recherche.
Mieux le site est référencé, plus haut il apparaît dans la liste des résultats.
Plus un site est haut classé, plus il aura de chance d’être consulté.
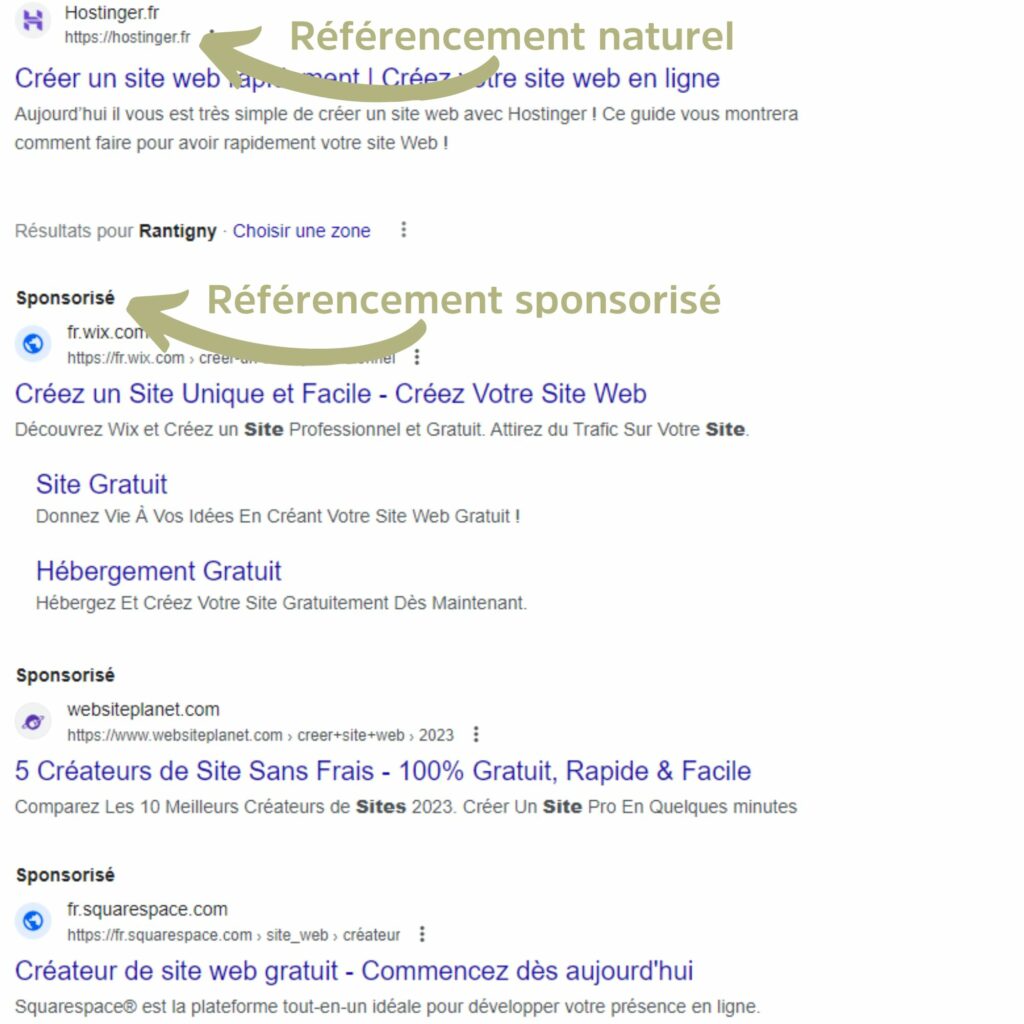
On différencie deux types de référencement :
Le référencement naturel, non payant.
Le référencement sponsorisé, payant.
Pour remonter dans le classement, on peut améliorer son référencement naturel, grâce à de nombreux critères : une bonne orthographe, l’occurrence des mots clé, le nombre de visites sur le site, l’originalité du contenu…

CMS (Content Management System)
Traduisible en français par Système de gestion de contenu, le CMS est un logiciel en ligne qui permet de créer et de gérer un site Web sans connaissances poussées en langages informatiques.
WordPress, Joomla, Drupal sont des CMS.



Back-office
Lorsqu’on utilise un CMS, le back-office (en français tableau de bord) permet d’administrer le site, créer des pages, importer des images, créer un compte…
Autrement dit, il s’agit des coulisses du site Internet.

Header & Footer
Header
Le header, ou en français en-tête, correspond à la partie identique à toutes les pages d’un même site Internet. Des éléments-clés, qui sont différents d’un site à l’autre selon les besoins, sont placés ici. Ces éléments peuvent être :
- Le logo
- Le nom de la société
- Le menu du site
- Les moyens de contact
- Les liens vers les réseaux sociaux
- Le panier d’achat
- Le compte client
- Une barre de recherche

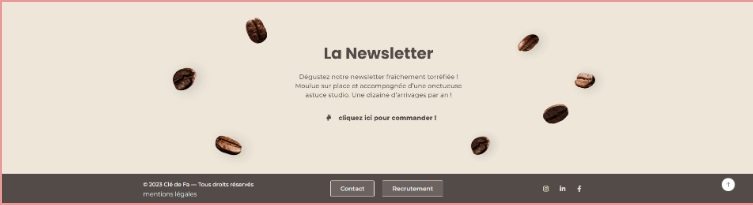
Footer
Le footer, ou en français pied de page, est la partie identique à toutes les pages d’un même site Internet, où l’on peut retrouver des informations importantes sur le site Web tels que :
- les mentions légales
- le plan du site
- une information importante
- les coordonnées
- des liens rapides
- un menu de navigation
- …

Favicon
Le favicon est la petite icône que l’on peut voir à côté du titre quand on accède au site sur la partie navigateur (Firefox, Chrome, Microsoft, Edge). Il apparaît sur chaque onglet ouvert.
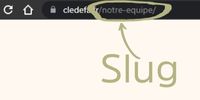
Slug
Le slug est la partie qui permet l’identification unique d’une page du site et qui est placée à la fin de l’URL, après un slash.

L’UX et l’UI
L'UX
L’UX (sigle anglais de User eXperience, en français Expérience Utilisateur ) est l’expérience de l’utilisateur face à l’interface qui lui est proposée.
L’UX designer se concentre plus précisément sur l’ergonomie et le contenu du site plutôt que sur son visuel qui est réservé à l’UI designer.

L'UI
L’UI (sigle anglais pour Interface Utilisateur, en français Interface Utilisateur), c’est toute la partie design de l’interface que peut voir l’utilisateur.
L’UI designer se concentre sur le visuel et le rendu final, son but est de captiver l’œil du client pour le pousser à s’intéresser davantage à la page et de vouloir y rester.

L’UI et l’UX ont le même point commun qui est d’être centré sur l’utilisateur.


